Nginx Proxy Manager : un reverse proxy simple à prendre en main
Qu’est ce que Nginx Proxy Manager (NPM) ?
Nginx Proxy Manager (NPM) est une interface web open-source qui simplifie la gestion de serveurs proxy en offrant des fonctionnalités de reverse proxy. Il permet aux utilisateurs de créer et gérer des hôtes virtuels, des redirections, des certificats SSL et des règles de sécurité. Grâce à NPM, la configuration de Nginx devient beaucoup plus accessible pour ceux qui ne maîtrisent pas la ligne de commande, tout en facilitant la redirection de plusieurs sites web.
C’est quoi un reverse proxy ?
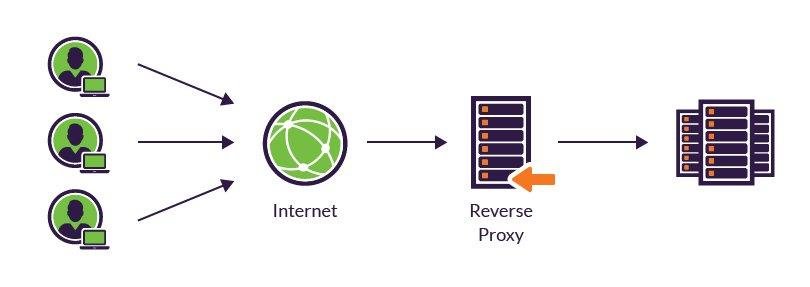
Un reverse proxy, c’est un intermédiaire entre les utilisateurs d’un site web et les serveurs qui hébergent ce site. Imaginez un portier qui accueille les visiteurs d’un bâtiment et les dirige vers la bonne salle. Ici, le reverse proxy reçoit les demandes des internautes (comme lorsqu’ils chargent une page), puis les redirige vers les serveurs qui contiennent les informations demandées.
Cette approche permet d’alléger le travail des serveurs, de sécuriser les connexions, et même de répartir la charge entre plusieurs serveurs pour que le site reste fluide, même en cas de forte affluence.

Installation et configuration sous Docker
Prérequis : vous devez avoir Docker d’installé sur votre environnement avant de continuer.
Nous allons utiliser l’interface graphique de Portainer pour aider au déploiement de notre conteneur :
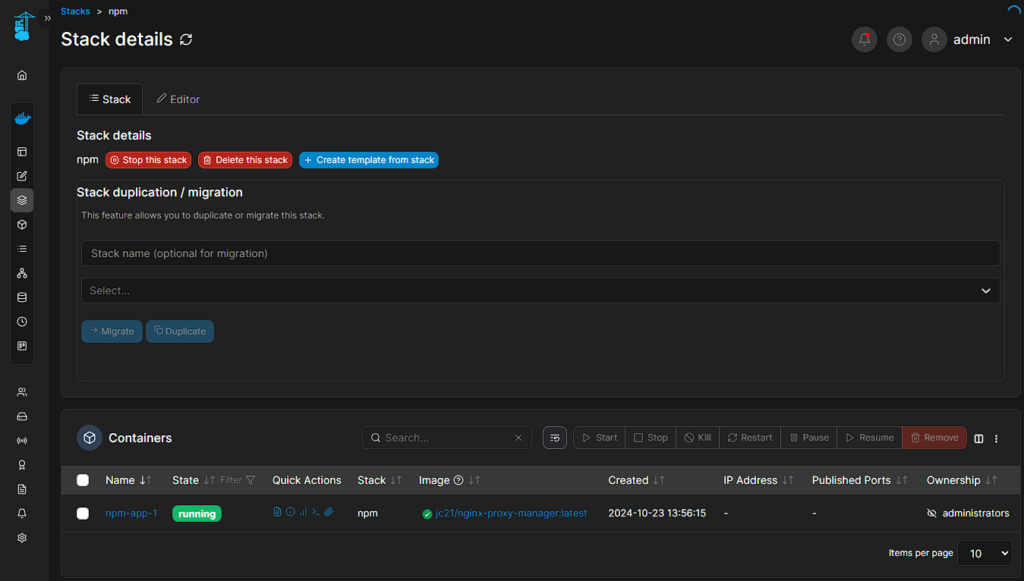
- Se rendre sur notre instance web portainer, puis aller dans Stacks.
- Cliquer sur « Add stack«
- Donner un nom, par exemple npm
- Coller le contenu yml suivant :
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- 80:80
- 81:81
- 443:443
volumes:
- npm_data:/data
- npm_letsencrypt:/etc/letsencrypt
network_mode: host
volumes:
npm_data:
npm_letsencrypt:- Cliquer ensuite sur « Deploy stack«
- Enjoy, votre conteneur est déployé 🎉 !

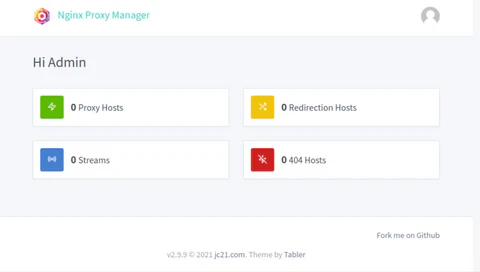
Nous allons maintenant configuration l’accès administrateur. Rendez vous maintenant sur http://[AdresseIPduServeur]:81 et utiliser les accès par défaut suivants :
- Adresse email : admin@example.com
- Mot de passe : changeme
Une fois connecté, vous devrez les changer donc pensez à bien saisir un mot de passe sécurisé.

Utilisation de NPM
Nous allons voir comment configurer un Proxy Host, donc pour aller jusqu’au bout de notre exemple nous allons configurer un domaine pour notre instance de NPM.
- Configurer la zone DNS A de npm.domain.fr vers l’ip du serveur.
- Se rendre dans « Proxy Hosts » et cliquer sur « Add Proxy Host«
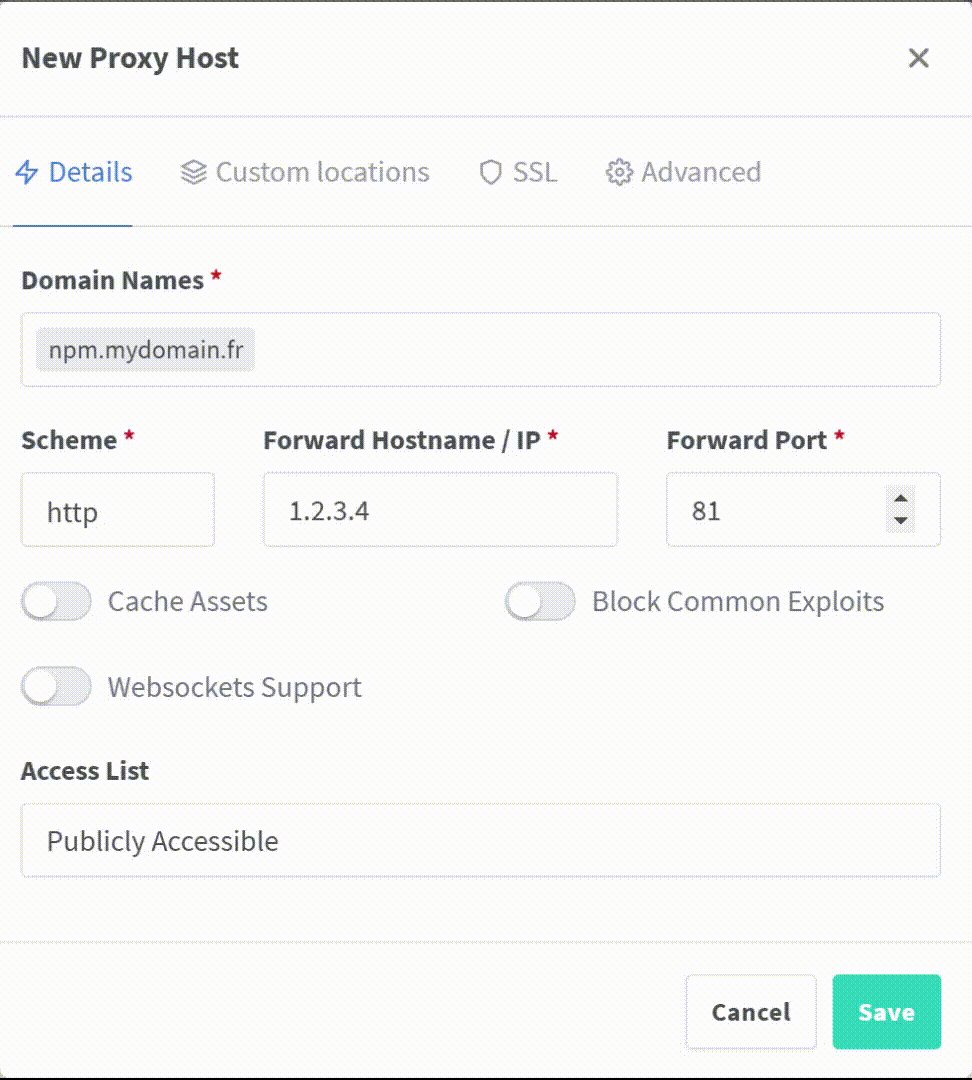
- Dans la section « Details » :
- Domain Names : le(s) nom(s) de domaine(s) à lier à notre host
- Scheme : http ou https selon le souhait de redirection
- Forward Hostname / IP : Adresse ip de votre serveur ayant le conteneur docker
- Forward Port : Port d’écoute de votre conteneur
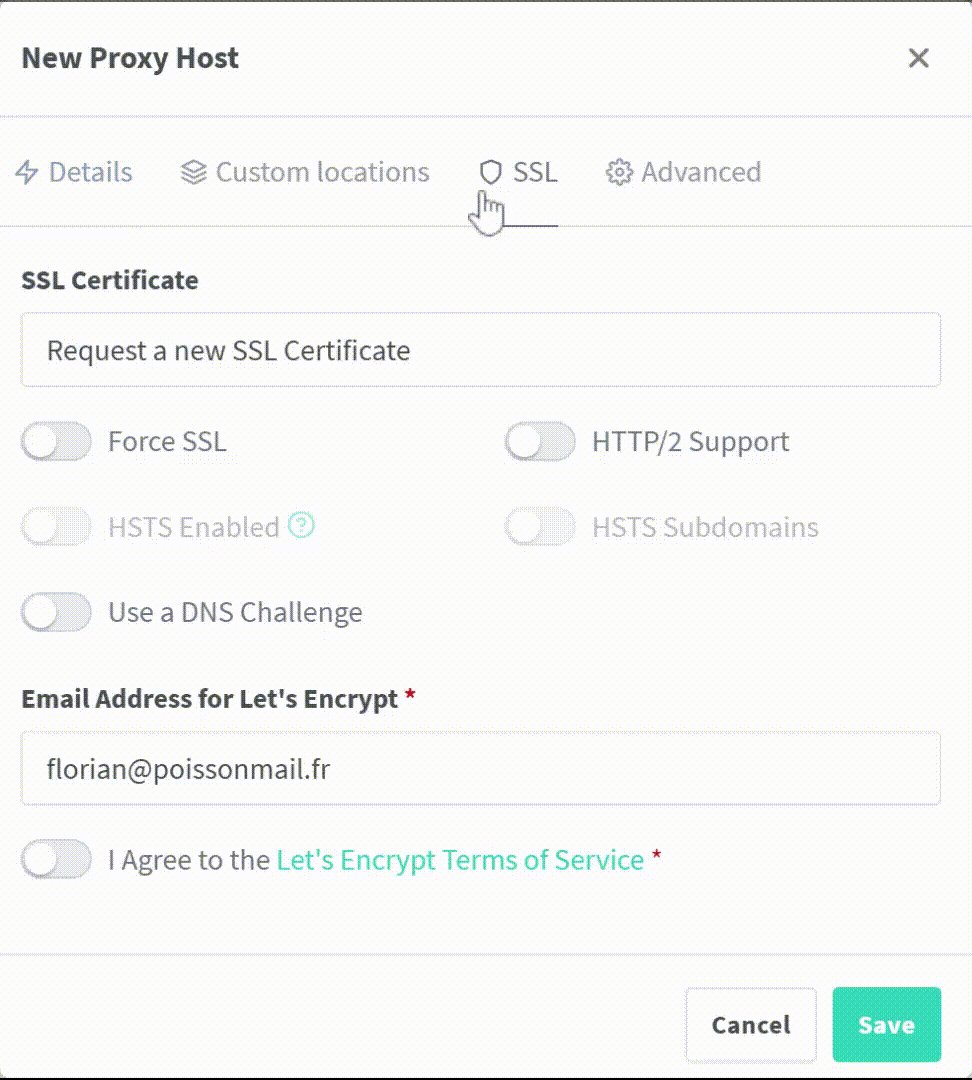
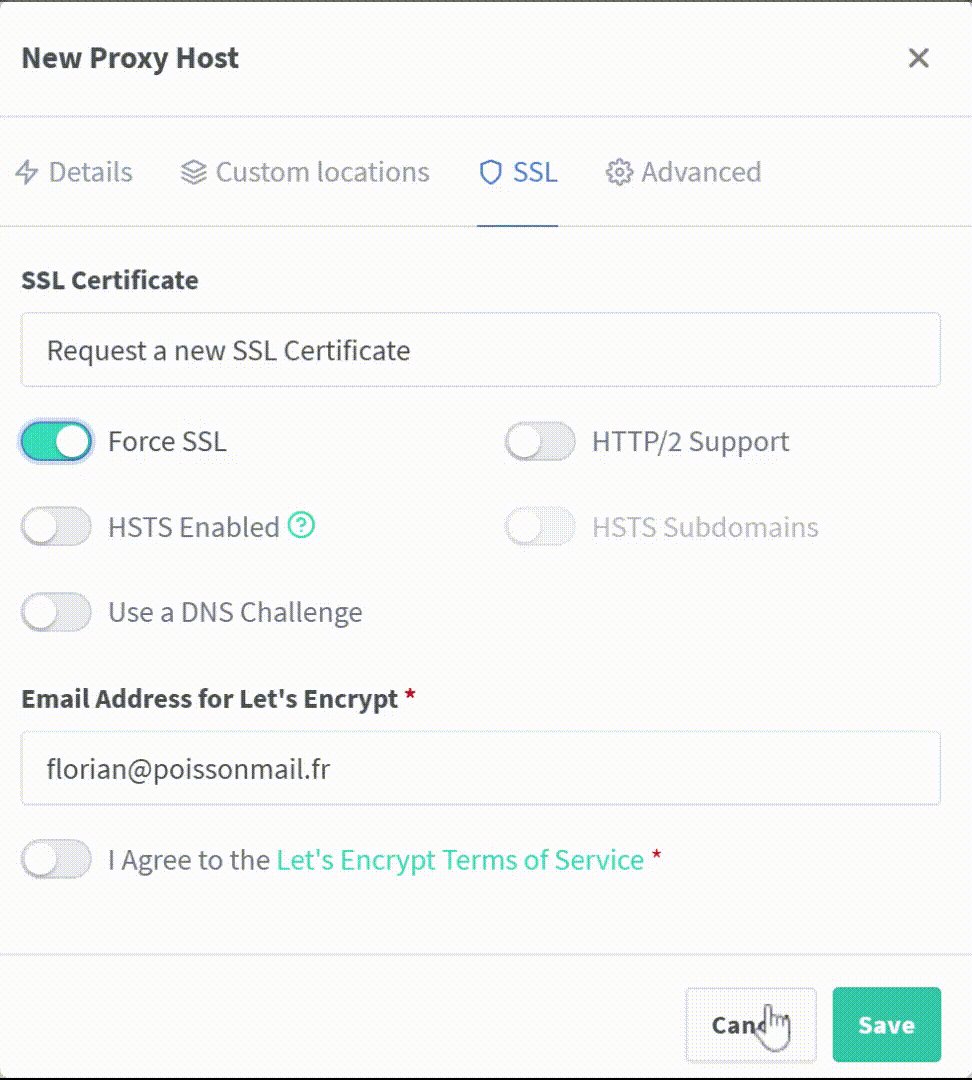
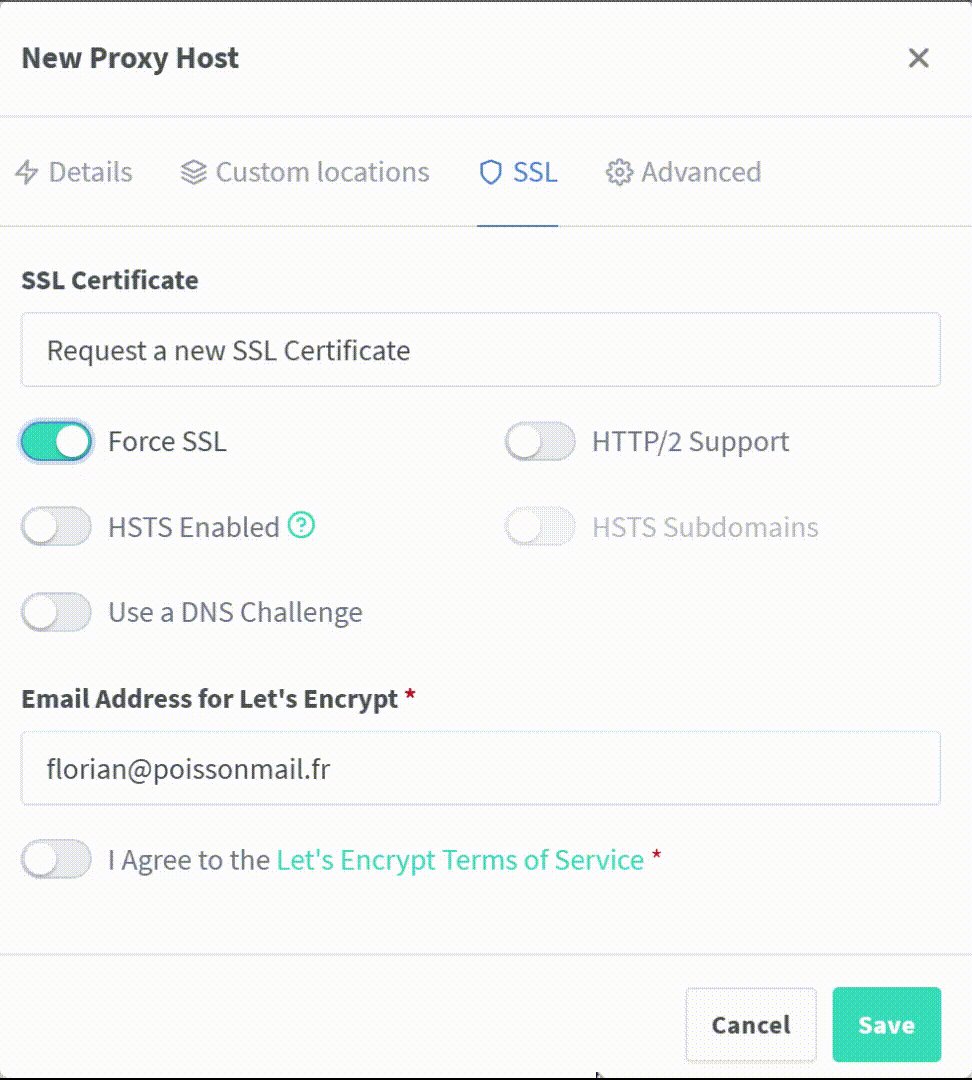
- Dans la section « SSL » :
- SSL Certificate : Sélectionner « Request a new SSL Certificate »
- Cocher « Force SSL«
- Renseigner votre adresse email qui sera utilisée pour Let’s encrypt, l’organisme qui vous délivrera votre certificat SSL gratuit.
- Cocher « I Agree to the Let’s Encrypt Terms of Services«
- Cliquer sur « Save«
- Rendez-vous sur le domaine renseigné pour vérifier que tout fonctionne.

Share this content:



Laisser un commentaire